
程序名称:shopxo商城系统源码
程序语言:PHP
系统版本:CentOS7.6
服务器演示环境:
(1)Nginx版本:1.22
(2)宝塔版本:9.4.0
(3)PHP版本:8.0
(4)PHP插件:/
(5)Mysql版本:5.7
(6)伪静态:
/
(7)运行目录:/
PHP启动命令:/
(8)取消禁用PHP函数:/
(9)反向代理配置:/
【注意:需要放行端口,宝塔→安全→添加端口规则】
后台默认地址:http://你的域名/
admindbhnvg.php?s=admin/logininfo.html
管理员默认账号:admin
管理员默认密码:123456
下载地址:https://98kkj.lanzn.com/i46e32mkojve
微信小程序配置教程:
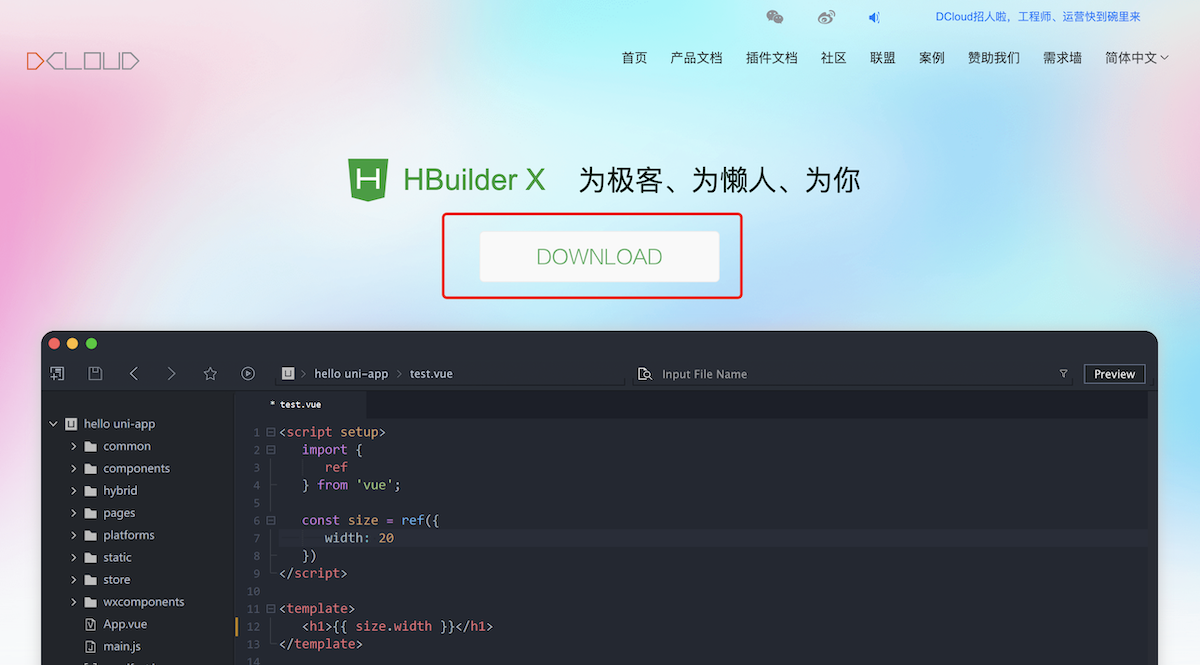
1. 下载 HBuilderX 工具
HBuilderX支持插件拓展功能。App开发版已集成相关插件、开箱即用
根据自身电脑系统选择对应软件下载,建议选择APP开发版
2. 下载好软件安装后打开
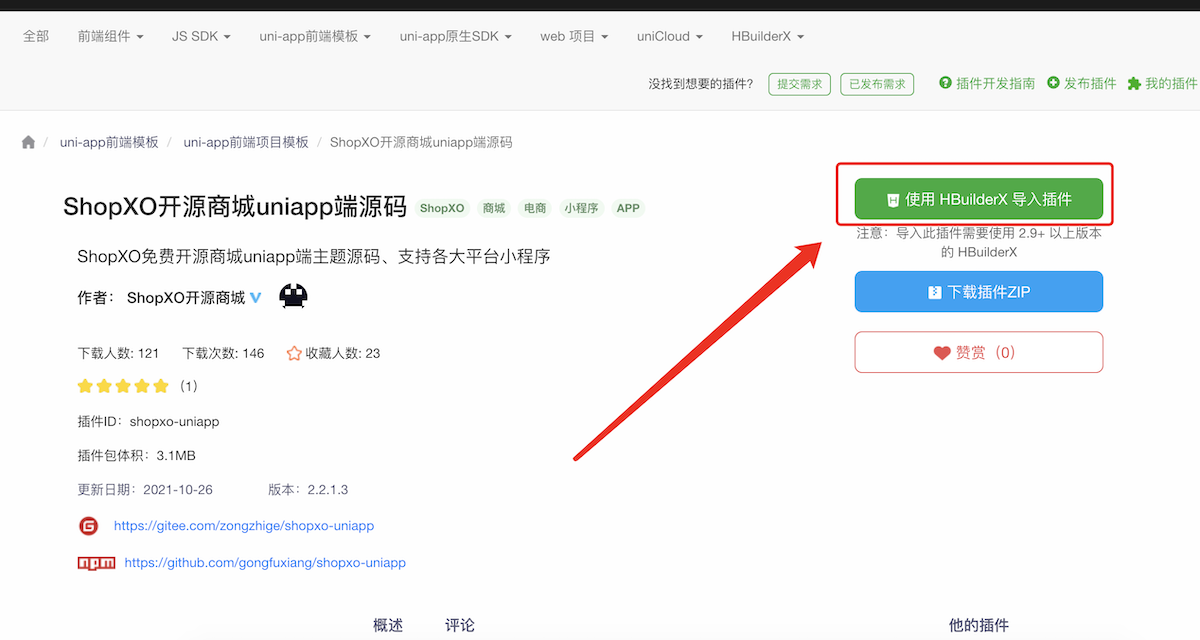
建议直接在uniapp插件页面一键导入,正常情况下uniapp插件都是最新的,大家可以看git平台正式版本提交的记录日期在uniapp插件页面更新日期之前、就表示uniapp插件也是最新版本。如果不是最新的可自行到以上git地址平台下载包,解压后直接将源码目录拖入 HBuilderX 工具即可
一键导入方式、uniapp插件地址:https://ext.dcloud.net.cn/plugin?id=6380
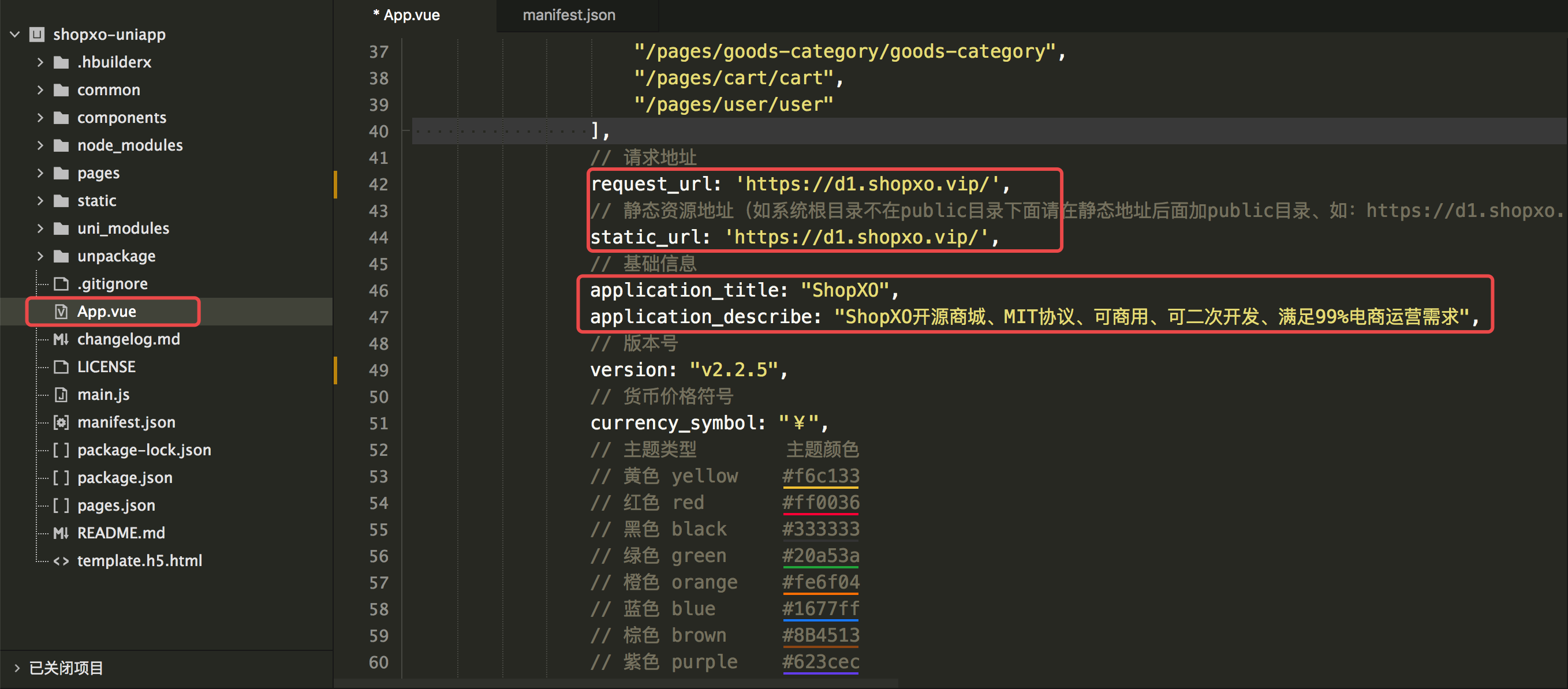
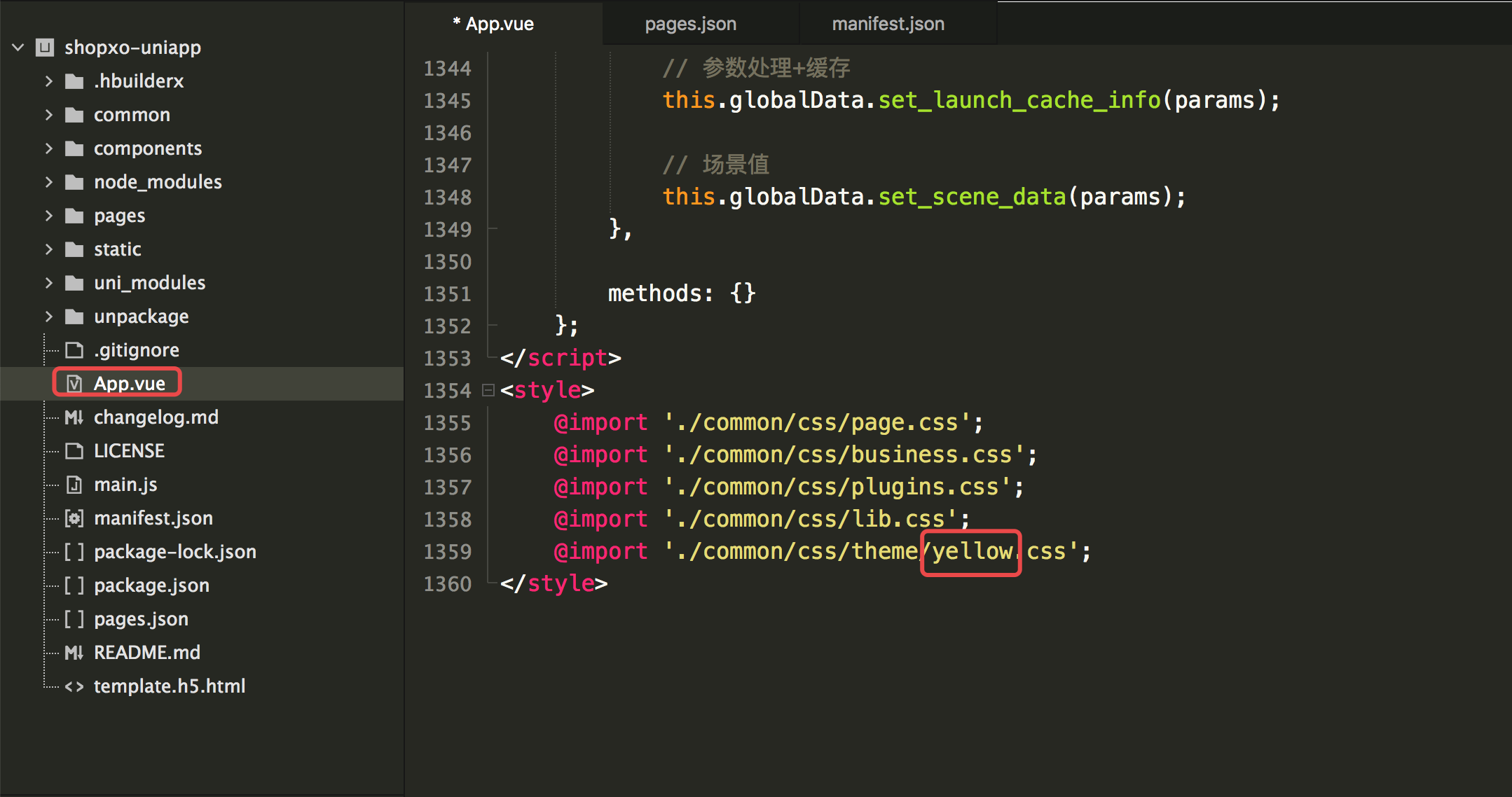
3. 左侧选中 App.vue 文件
将该源码导入HBuilderX开发工具
开发模式运行:顶部工具栏 运行->运行到小程序模拟器->(根据支持平台自行选择、如 微信开发者工具)
接口地址(必改):App.vue中修改 request_url 和 static_url 地址为自己的商城地址即可使用(如服务端根目录未指定public、则在静态地址后面需要增加public目录)以斜杠结尾,默认标题和描述都可以自行修改。
主题修改(可选):默认为红色(red),如更改主题 App.vue文件中 default_theme 默认主题标识,也可以到商店搜索【默认主题样式】远程控制主题配色
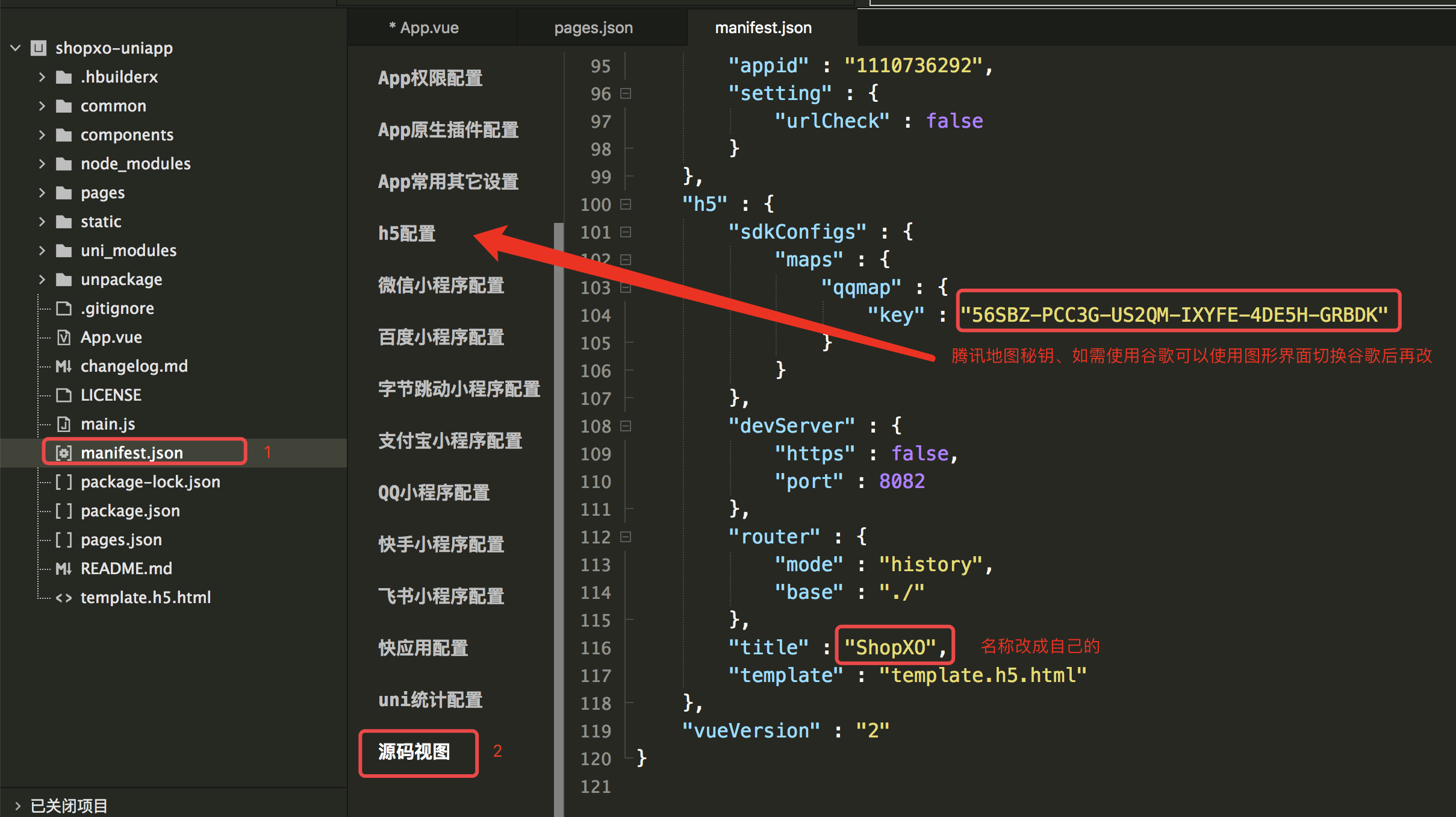
基础配置:manifest.json 文件
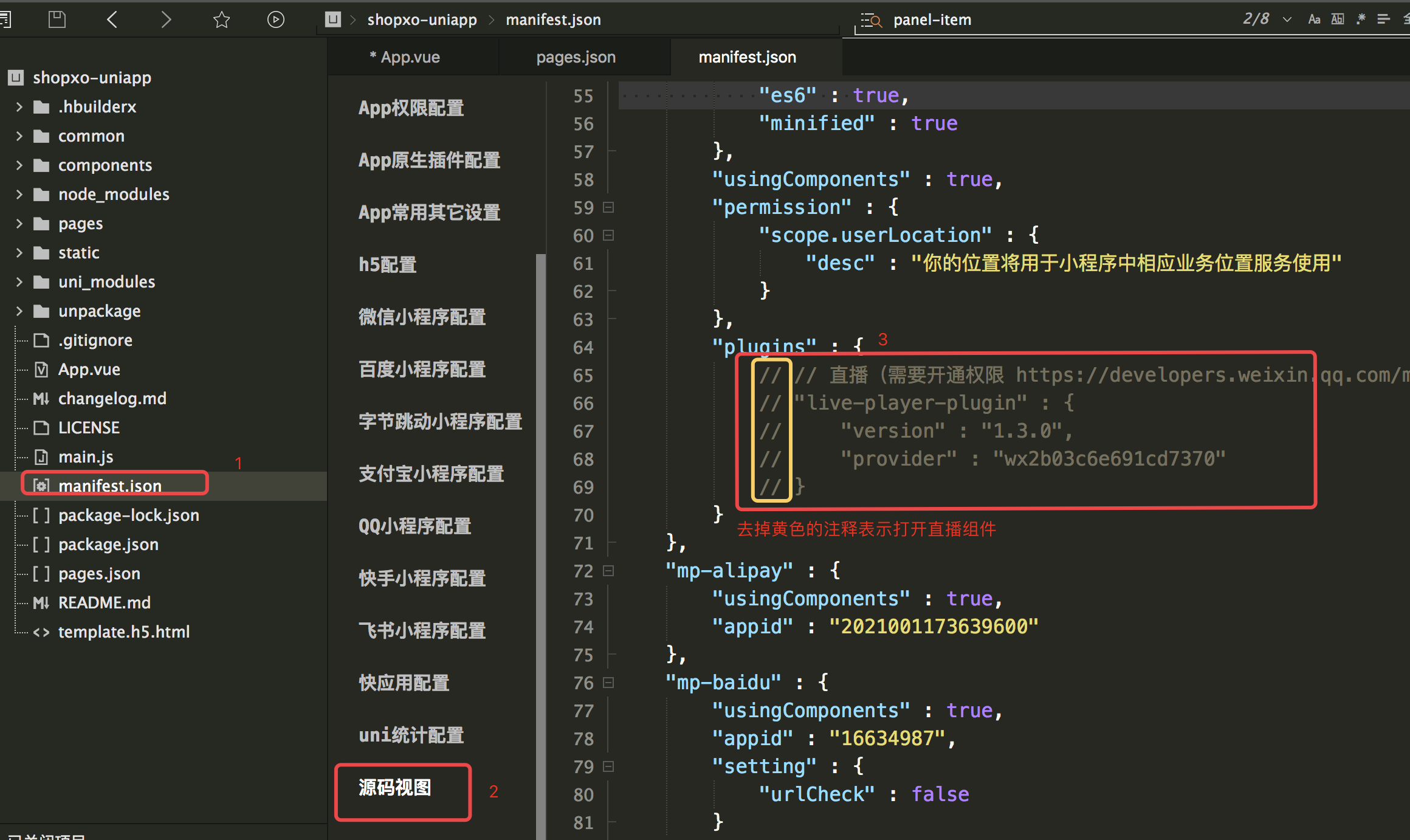
1. 中修改对应终端配置,比如小程序appid(微信小程序直播、好物推荐配置都在这里面自行去掉注释、一定要先申请权限、不然小程序空白)
2. 如需H5、则需要更改腾讯地图秘钥、不建议使用我们默认的测试秘钥(自行到腾讯地图开放平台申请)编译的目录直接传到服务端源码根目录,去访问这个目录即可,如其他域名或二级域名,则需要在服务端nginx或apache中配置支持域名跨域(参考nginx跨域配置>>、apache方案可百度搜索有很多教程),如需手机访问商城自动切换,可以在商店搜索【主题切换】插件安装。
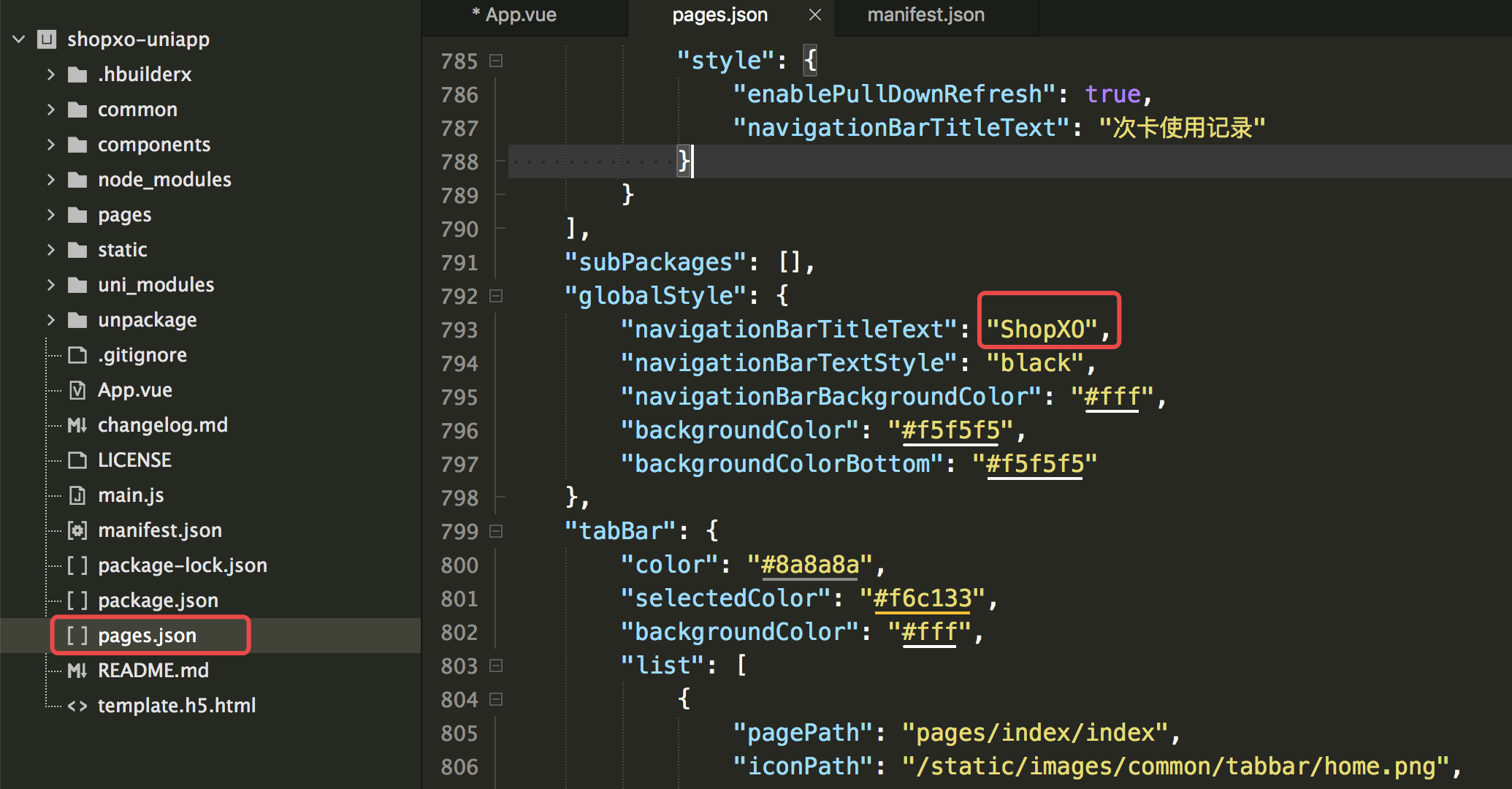
3. 里面的一些比如叫ShopXO的名称都可以自行改掉
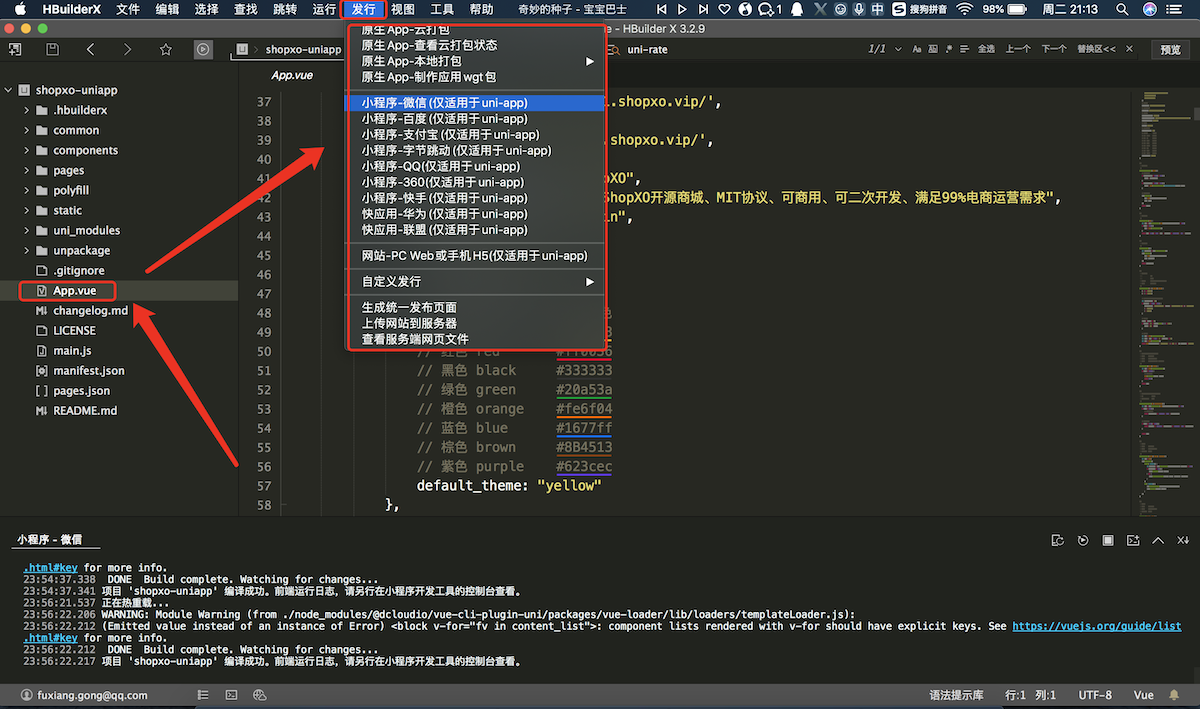
正式发布:HBuilderX开发工具、顶部工具栏 发行->(根据支持平台自行选择、如 微信开发者工具)
接口地址和名称描述修改
request_url 接口数据请求地址(修改为自己对应的网址即可)
static_url 静态资源地址(图片、视频、附件),如系统根目录不在public目录下面请在静态地址后面加public目录、如:https://d1.shopxo.vip/public/
APP打包教程看这里: https://doc.chuyinshop.com/?g=Doc&m=Article&a=index&id=1
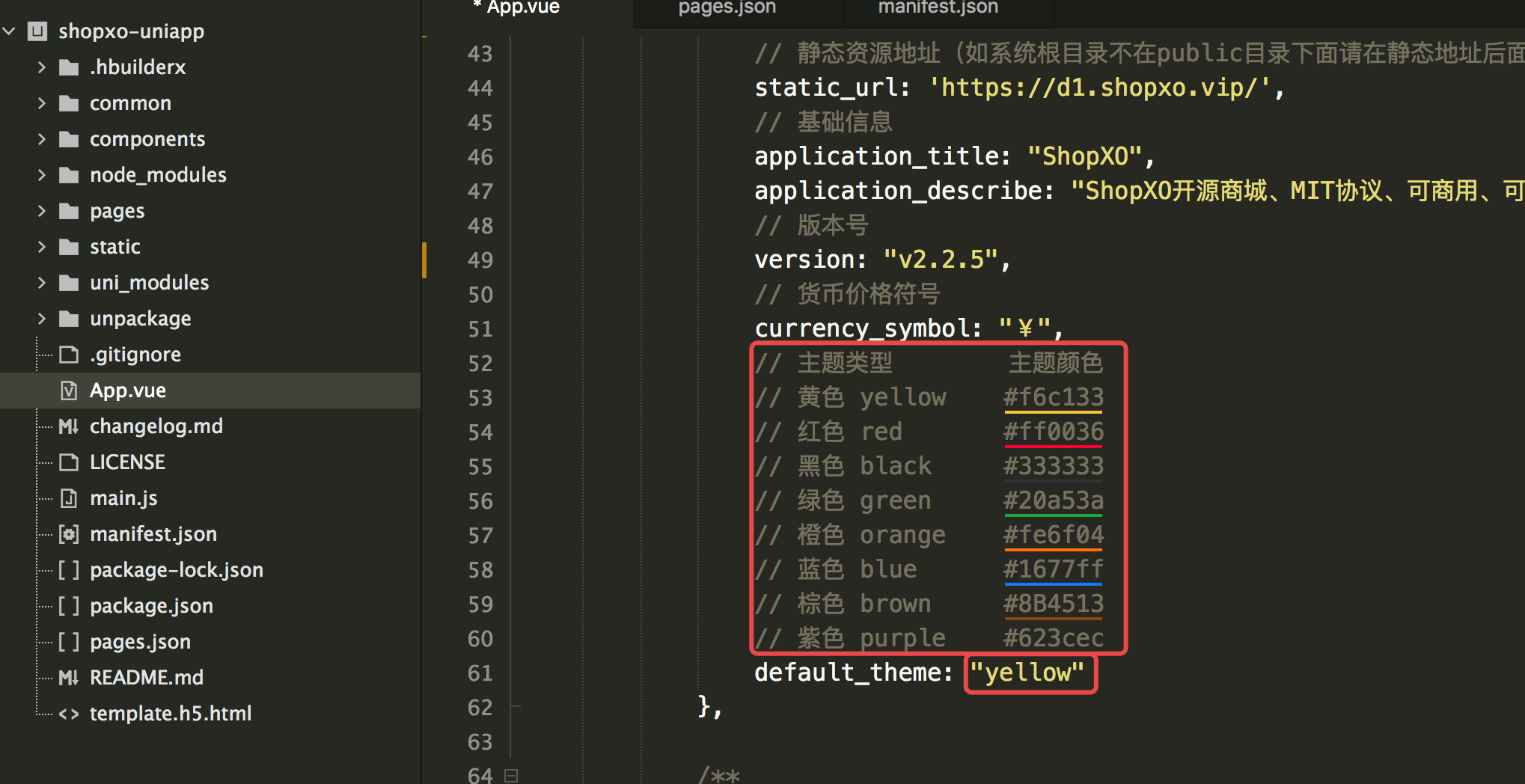
主题配色修改(可选)
主题内置样式名称和颜色值都提供了,在对应标记位置修改即可
发行打包
开微信小程序工具:在顶部设置-安全设置(打开安全)HBuilderX会自动打开小程序工具运行,也可以按照以下方式手动导入运行。
其他端小程序工具:在HBuilderX工具编译成功后需手动导入项目运行,源码位置(shopxo-uniapp/unpackage/dist/build/xxx)如支付宝小程序xxx则是(mp-alipay)。
H5则直接将编译好的h5目录放到服务器端根目录访问即可
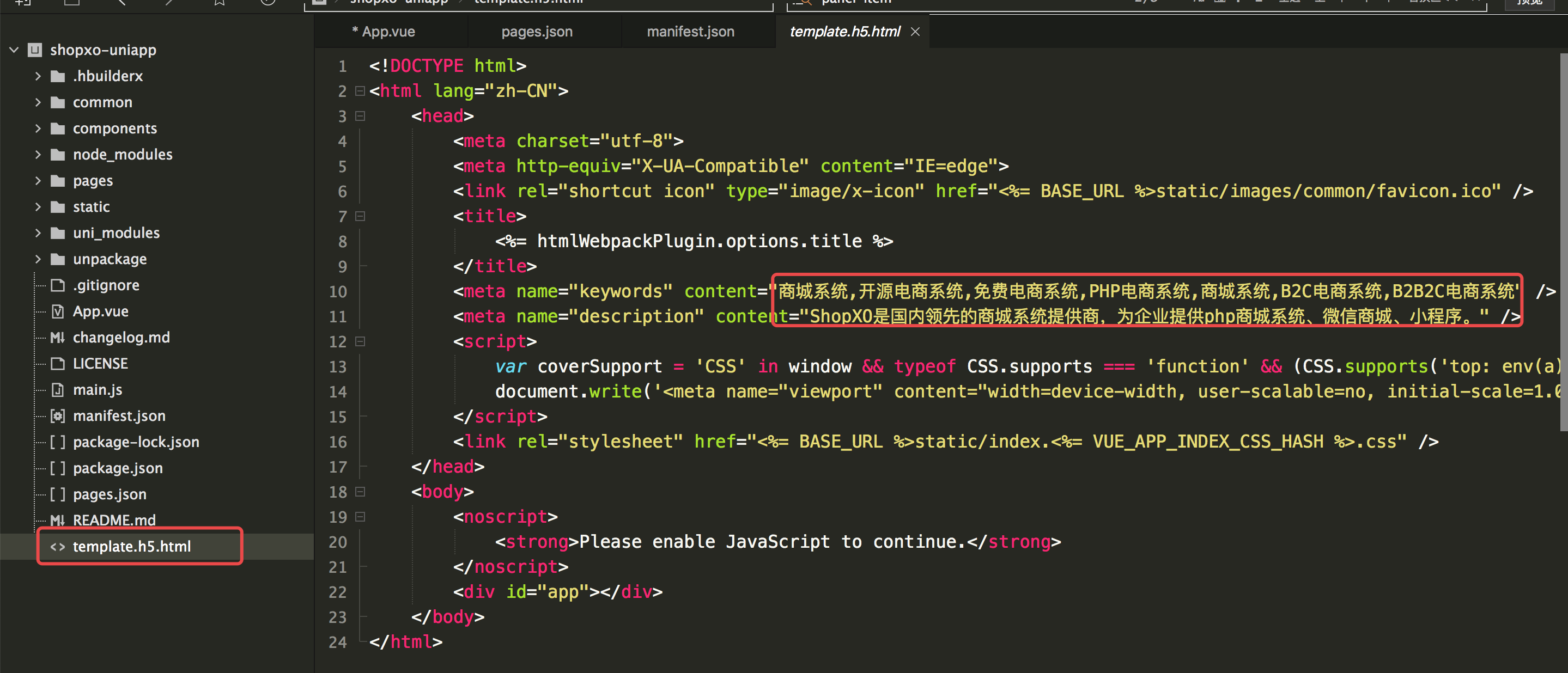
H5打包需要修改的地方
微信小程序开启直播组件(注意:小程序平台那边也需要申请相应的权限才可以使用这个直播组件)
如果源码包里面没有直播代码,可以复制以下代码过去放到 plugins下面即可
// 直播(需要开通权限 https://developers.weixin.qq.com/miniprogram/dev/platform-capabilities/industry/liveplayer/live-player-plugin.html)"live-player-plugin" : {
"version" : "1.3.0",
"provider" : "wx2b03c6e691cd7370"}总结 主要涉及的配置文件
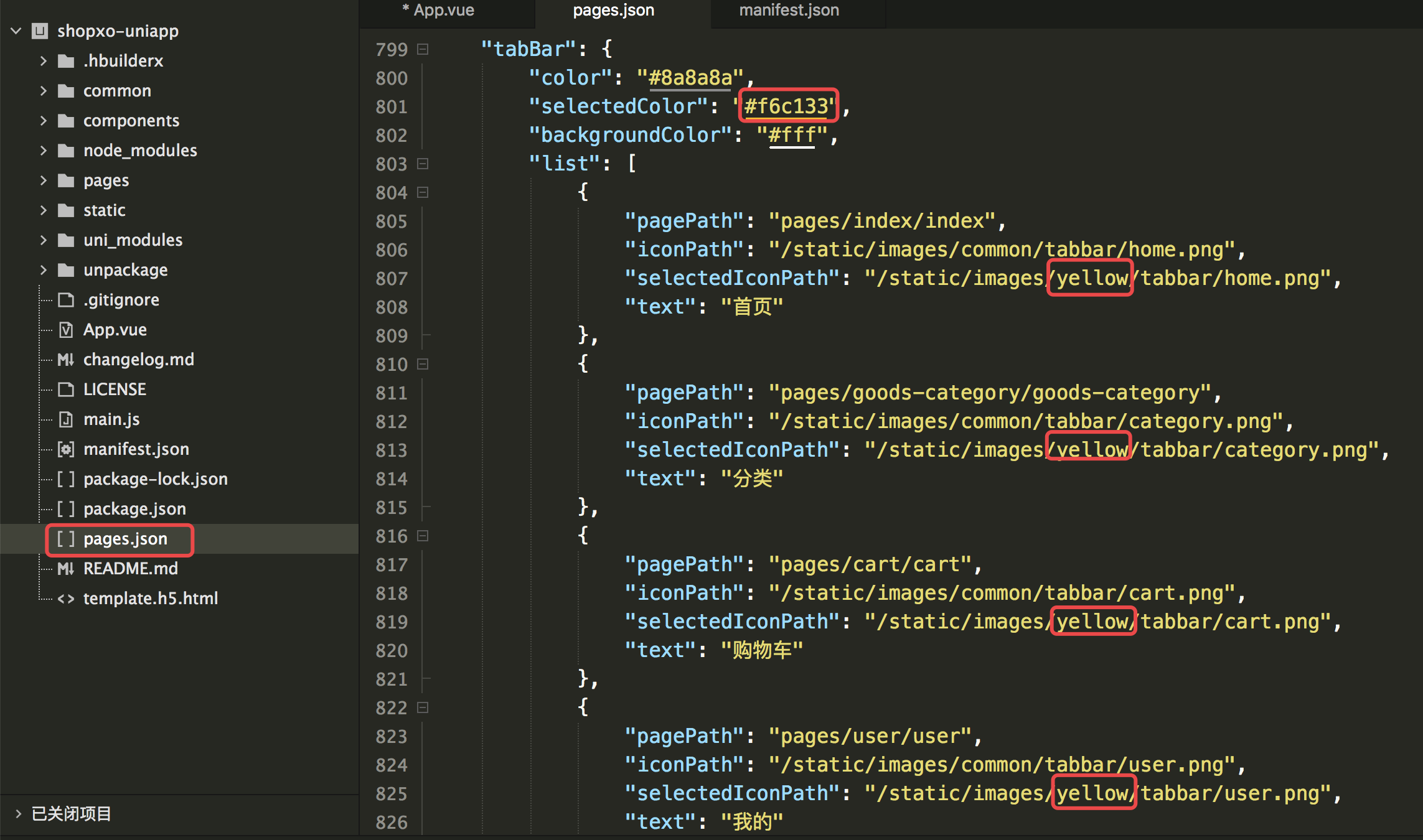
所有端:App.vue, pages.json, mainifest.json
H5端:template.h5.html
APP端:androidPrivacy.json
使用其他页面设置为商城首页
我们这里以积分商城为例子,把积分商城首页设置为商城首页、如果是系统页面则不需要处理subPackages配置的转换
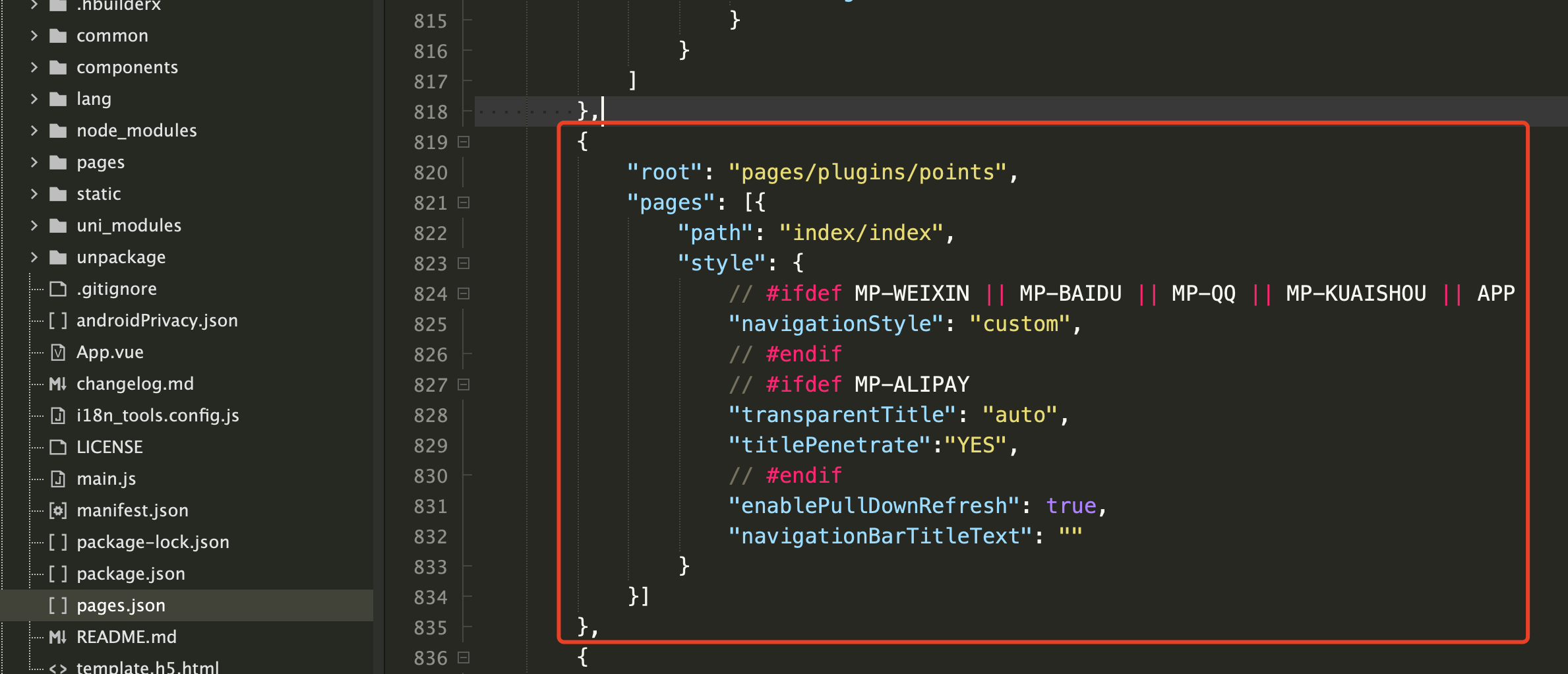
先到pages.json中 subPackages 下找到积分商城的配置项
复制出来改成以下方式,仅供参考,并非直接复制这里的例子。
使用 root路径拼接上path为新的路径
新的配置放到pages最前面,并删除原来位置的配置
老的配置
{
"root": "pages/plugins/points",
"pages": [{
"path": "index/index",
"style": {
// #ifdef MP-WEIXIN || MP-BAIDU || MP-QQ || MP-KUAISHOU || APP "navigationStyle": "custom",
// #endif // #ifdef MP-ALIPAY "transparentTitle": "auto",
"titlePenetrate":"YES",
// #endif "enablePullDownRefresh": true,
"navigationBarTitleText": "" }
}]
},
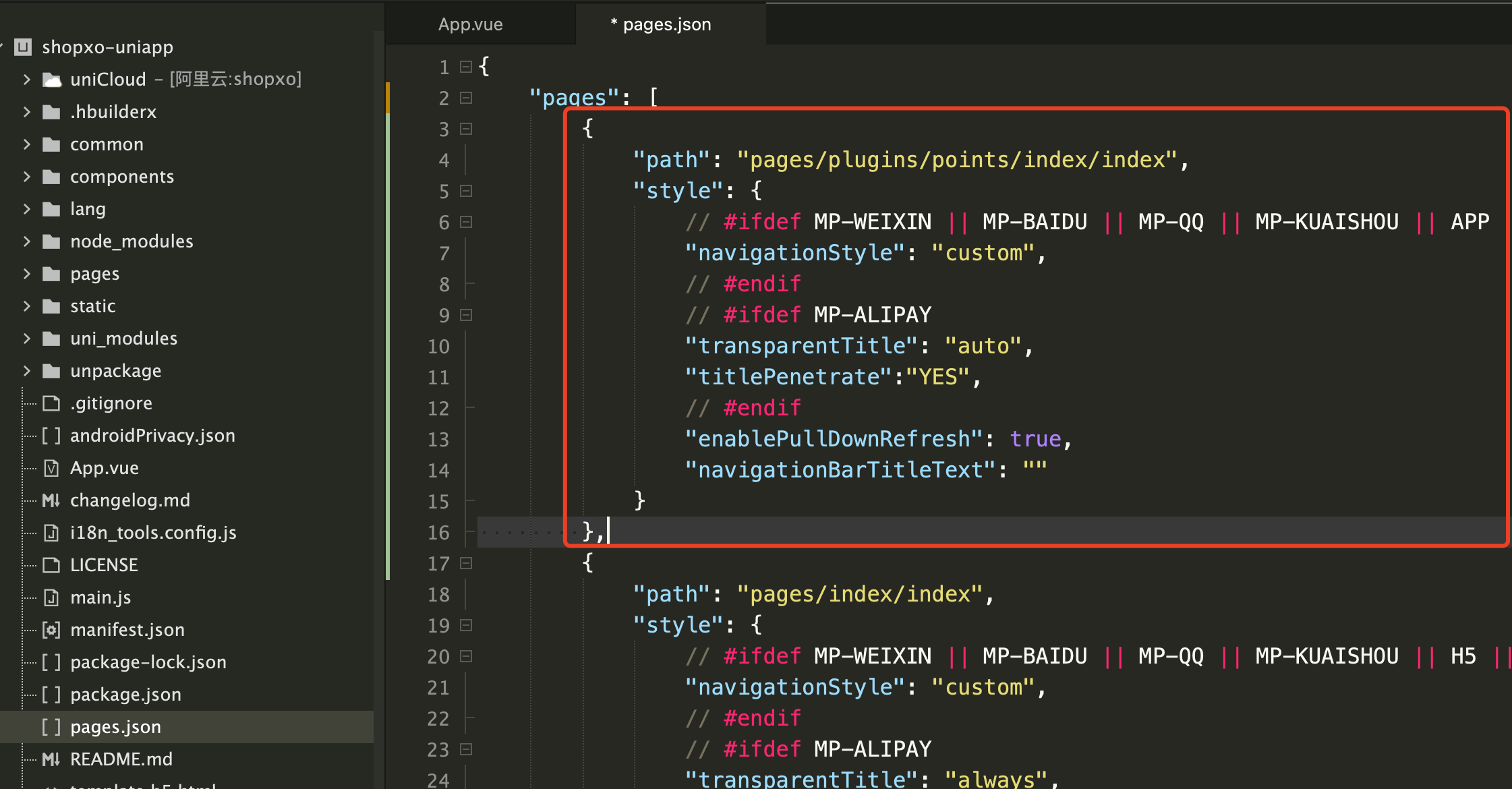
新的配置
{
"path": "pages/plugins/points/index/index",
"style": {
// #ifdef MP-WEIXIN || MP-BAIDU || MP-QQ || MP-KUAISHOU || APP "navigationStyle": "custom",
// #endif // #ifdef MP-ALIPAY "transparentTitle": "auto",
"titlePenetrate":"YES",
// #endif "enablePullDownRefresh": true,
"navigationBarTitleText": "" }
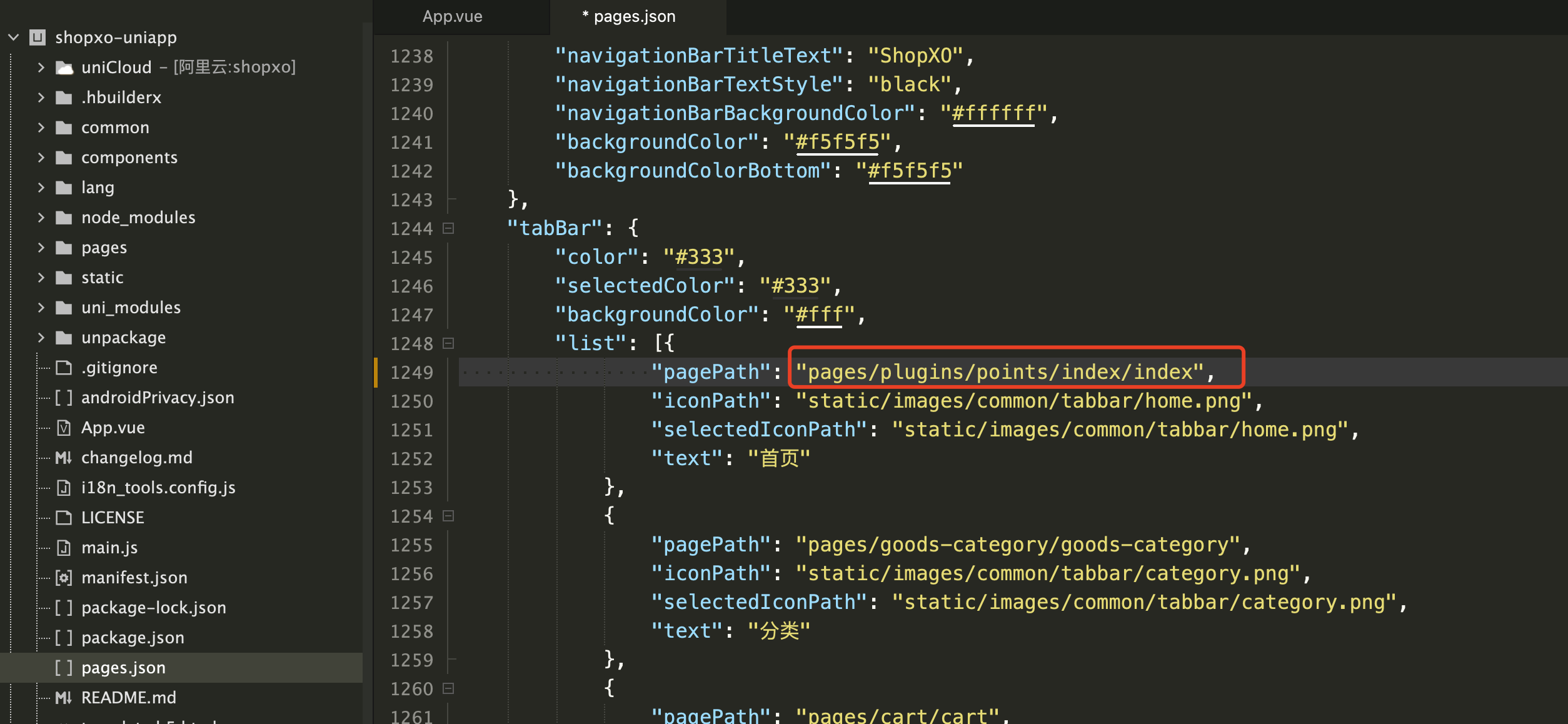
},底部 tabBar中第一个配置也改成积分商城首页的路径
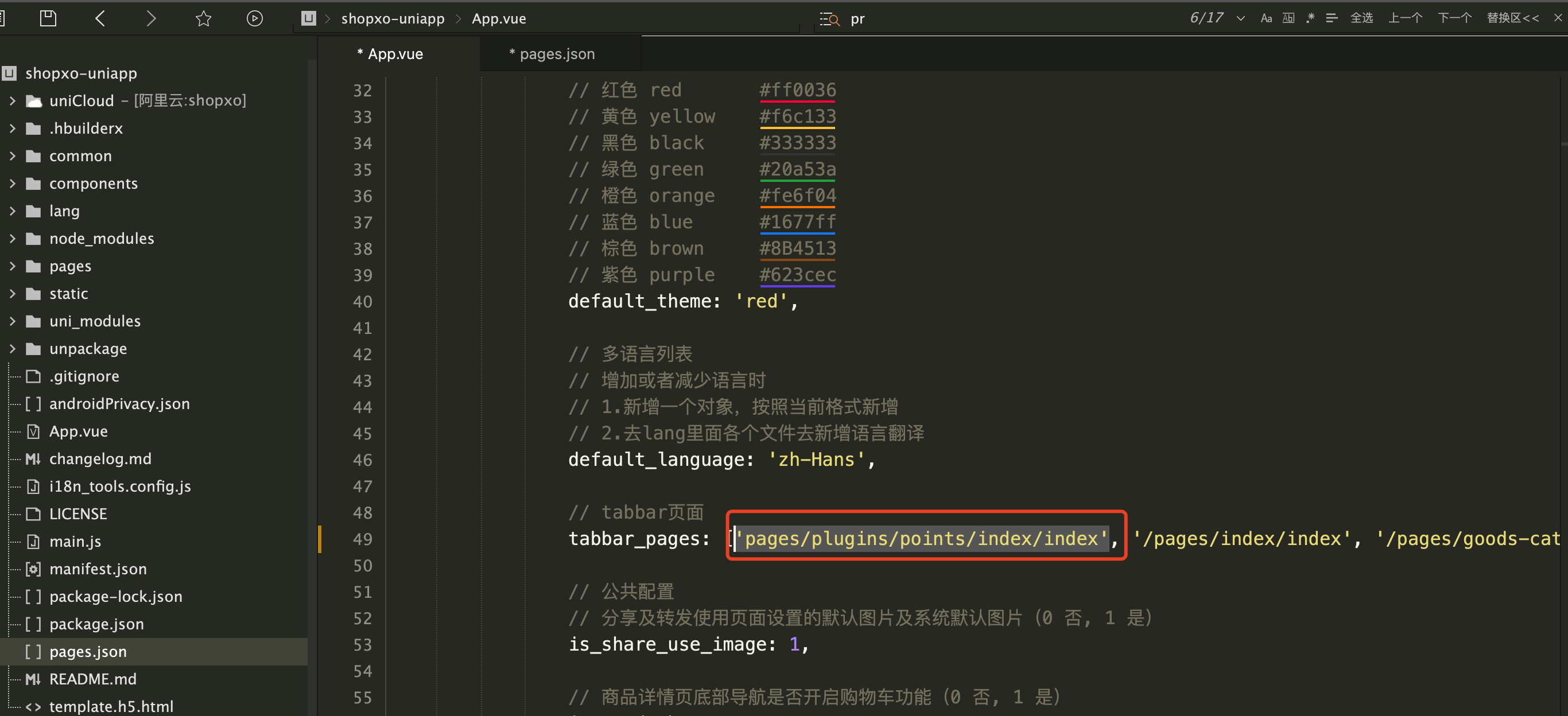
然后app.vue里面的tabbar_pages配置增加相应的地址
页面配置地址
参考小程序源码根目录pages.json文件中的页面定义,小程序目录名称 比如小程序首页 /pages/index/index 以pages+页面目录名称 index 两次即可,以斜杠分割。
编辑器中也支持直接写小程序地址
常用页面地址
/pages/index/index 首页/pages/design/design?id=100 页面设计(参数 id={数据id})/pages/goods-category/goods-category?id=1 分类页面(一级分类id、参考web站点,参数在一级分类展示模式下无效)/pages/cart/cart 购物车/pages/user/user 用户中心/pages/login/login 登录页面/pages/goods-search/goods-search?keywords=hello 搜索页面(关键字)/pages/goods-search/goods-search?category_id=100 搜索页面(分类id、参考web站点)/pages/goods-detail/goods-detail?goods_id=100 商品详情/pages/user-order/user-order 订单列表/pages/user-favor/user-favor 收藏列表/pages/user-address/user-address 我的地址/pages/article-category/article-category 文章列表/pages/article-detail/article-detail 文章详情(参数 id={value}、文章id)/pages/user-integral/user-integral 我的积分/pages/about/about 关于我们限时秒杀
/pages/plugins/seckill/index/index 秒杀首页
活动配置
/pages/plugins/activity/index/index 所有活动/pages/plugins/activity/detail/detail 活动详情(参数 id={value}、活动id)标签
/pages/plugins/label/detail/detail 标签详情(参数 id={value}、标签id)博客
/pages/plugins/blog/index/index 博客首页/pages/plugins/blog/search/search 博文搜索/pages/plugins/blog/detail/detail 博文详情(参数 id={value}、博文id)物流
/pages/plugins/express/detail/detail 物流详情(参数 id={value}、订单id)分销
/pages/plugins/distribution/user/user 分销用户中心/pages/plugins/distribution/poster/poster 分享海报/pages/plugins/distribution/extraction-switch/extraction-switch 自提地址切换
会员等级增强版
/pages/plugins/membershiplevelvip/index/index 会员首页/pages/plugins/membershiplevelvip/user/user 会员中心/pages/plugins/membershiplevelvip/poster/poster 分享页面
钱包
/pages/plugins/wallet/user/user 钱包页面
我的卡劵
/pages/plugins/coupon/index/index 优惠券首页/pages/plugins/coupon/user/user 用户优惠券管理
优购返现
/pages/plugins/excellentbuyreturntocash/profit/profit 返现数据列表
微信小程序直播
/pages/plugins/weixinliveplayer/index/index 首页/pages/plugins/weixinliveplayer/search/search 列表页/pages/plugins/weixinliveplayer/detail/detail?id=100 详情页(参数 id={value})问答/留言
/pages/plugins/ask/index/index 问答/留言首页/pages/plugins/ask/detail/detail?id=100 问答/留言详情(参数 id={value})/pages/plugins/ask/form/form 问答/留言添加/pages/plugins/ask/user-list/user-list 我的问答/留言列表/pages/plugins/ask/user-detail/user-detail?id=100 我的问答/留言详情(参数 id={value})货币切换
/pages/plugins/exchangerate/currency/currency 汇率切换页面
我的发票
/pages/plugins/invoice/invoice/invoice 我的发票列表/pages/plugins/invoice/order/order 订单开具发票
积分商城
/pages/plugins/points/index/index 积分商城首页
品牌页面
/pages/plugins/brand/index/index 品牌首页
签到
/pages/plugins/signin/user/user 签到用户中心/pages/plugins/signin/detail/detail?id=100 签到详情页面(参数id=签到id值)
多商户
/pages/plugins/shop/index/index 所有店铺/pages/plugins/shop/detail/detail 店铺详情(参数 id={店铺id})/pages/plugins/shop/search/search 店铺商城搜索(参数 keywords={关键字})/pages/plugins/shop/search/search 店铺商城搜索(参数 shop_id={店铺id} category_id={店铺商品分类id})/pages/plugins/shop/design/design 页面设计(参数 id={数据id})/pages/plugins/shop/favor/favor 用户店铺收藏门店
/pages/plugins/realstore/index/index 门店首页/pages/plugins/realstore/search/search 门店搜索(参数 category_id={门店分类id},keywords={搜索关键字})/pages/plugins/realstore/detail/detail 门店详情(参数 id={门店id})/pages/plugins/realstore/favor/favor 用户门店收藏/pages/plugins/realstore/orderallot-list/orderallot-list 门店订单列表/pages/plugins/realstore/batchorder-list/batchorder-list 门店批次订单列表/pages/plugins/realstore/frequencycard-list/frequencycard-list 门店次卡列表/pages/plugins/realstore/frequencycard-used/frequencycard-used 门店次卡使用列表组合搭配
/pages/plugins/binding/index/index 首页(多商户店铺参数 spid={店铺id})/pages/plugins/binding/detail/detail 详情(参数 id={组合id})配送员
/pages/plugins/delivery/order/order 配送订单列表
魔方
/pages/plugins/magic/detail/detail?id=100&ik=0 魔方详情(参数 id={value}, ik={index})配送员
/pages/plugins/delivery/order/order 配送订单/pages/plugins/delivery/order-detail/order-detail?id=100 配送订单详情(参数 id={value})/pages/plugins/delivery/logistics/logistics?id=100 物流详情(参数 id={value})虚拟币
/pages/plugins/coin/user/user 虚拟币用户中心首页/pages/plugins/coin/detail/detail?id=100 虚拟币详情(参数 id={value})礼品卡
/pages/plugins/giftcard/index/index 礼品卡兑换列表/pages/plugins/giftcard/form/form 礼品卡兑换页面